|
800
|
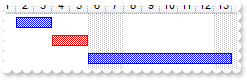
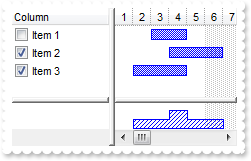
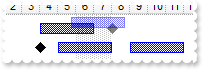
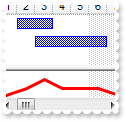
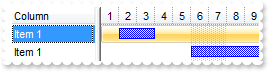
How can I change the color for a particular bar

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001","B1")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/04/2001","01/06/2001","B2")
// var_Items.ItemBar(h,"B2",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B2",33) = 255]
endwith
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","01/06/2001","01/14/2001","B3")
|
|
799
|
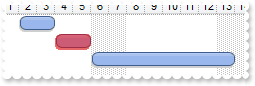
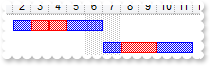
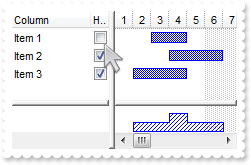
How can I change the color or visual appearance using EBN files for a particular bar

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyPJkPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47XjMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHRmi8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDUKJYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4KiKSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJ" ;
+"gFh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmgiYg2g2I4JiCQwuAqWIOIkEAQICA==")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 0x1000000
var_Bar.Height = 16
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001","B1")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/04/2001","01/06/2001","B2")
// var_Items.ItemBar(h,"B2",33) = 255
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B2",33) = 255]
endwith
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","01/06/2001","01/14/2001","B3")
|
|
798
|
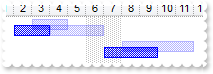
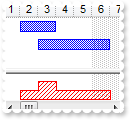
How can I resize programmatically a bar
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/04/2001","01/06/2001","B2")
// var_Items.ItemBar(h,"B2",513) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B2",513) = 1]
endwith
|
|
797
|
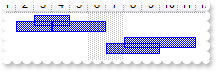
How can I move programmatically a bar
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/04/2001","01/06/2001","B2")
// var_Items.ItemBar(h,"B2",514) = -2
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B2",514) = -2]
endwith
|
|
796
|
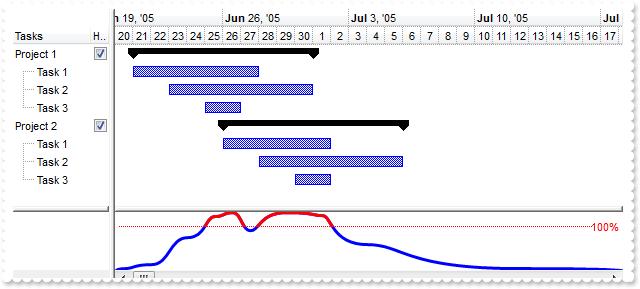
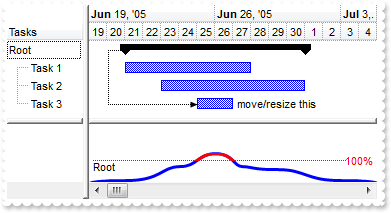
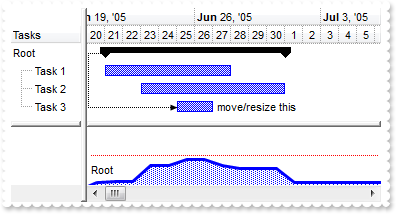
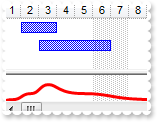
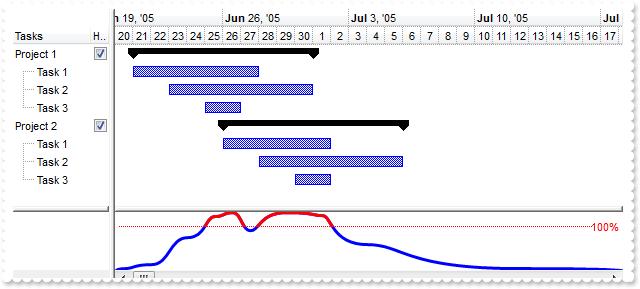
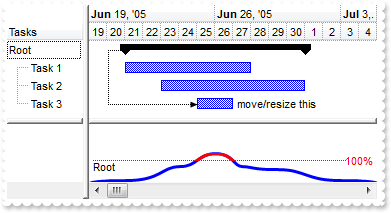
How can I select displaying the histogram for an item and all its child items

local h,h1,oG2antt,var_Bar,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
oG2antt.ShowFocusRect = false
oG2antt.Columns.Add("Tasks")
var_Column = oG2antt.Columns.Add("Hist")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column.AllowSizing = false
var_Column.Width = 18
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
// var_Chart.PaneWidth(false) = 96
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 96]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramView = 67348 /*0x10000 | exHistogramNoGrouping | exHistogramRecLeafItems | exHistogramLeafItems | exHistogramUnlockedItems | exHistogramCheckedItems*/
var_Chart.HistogramHeight = 64
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramCriticalColor = 0xff
var_Bar.HistogramPattern = 512
var_Bar.HistogramType = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
var_Items.AddBar(h,"Summary","06/21/2005","07/01/2005")
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"Task","06/21/2005","06/28/2005")
// var_Items.CellMerge(h1,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellMerge(h1,0) = 1]
endwith
var_Items.DefineSummaryBars(h,"",h1,"")
h1 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h1,"Task","06/23/2005","07/01/2005","E")
// var_Items.CellMerge(h1,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellMerge(h1,0) = 1]
endwith
var_Items.DefineSummaryBars(h,"",h1,"E")
// var_Items.ItemBar(h1,"E",21) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",21) = 5]
endwith
h1 = var_Items.InsertItem(h,null,"Task 3")
var_Items.AddBar(h1,"Task","06/25/2005","06/27/2005","E")
// var_Items.CellMerge(h1,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellMerge(h1,0) = 1]
endwith
var_Items.DefineSummaryBars(h,"",h1,"E")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.CellState(h,1) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,1) = 1]
endwith
h = var_Items.AddItem("Project 2")
var_Items.AddBar(h,"Summary","06/26/2005","07/06/2005")
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"Task","06/26/2005","07/02/2005")
// var_Items.CellMerge(h1,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellMerge(h1,0) = 1]
endwith
var_Items.DefineSummaryBars(h,"",h1,"")
h1 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h1,"Task","06/28/2005","07/06/2005","E")
// var_Items.CellMerge(h1,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellMerge(h1,0) = 1]
endwith
var_Items.DefineSummaryBars(h,"",h1,"E")
// var_Items.ItemBar(h1,"E",21) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",21) = 5]
endwith
h1 = var_Items.InsertItem(h,null,"Task 3")
var_Items.AddBar(h1,"Task","06/30/2005","07/02/2005","E")
// var_Items.CellMerge(h1,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellMerge(h1,0) = 1]
endwith
var_Items.DefineSummaryBars(h,"",h1,"E")
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.CellState(h,1) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,1) = 1]
endwith
oG2antt.EndUpdate()
|
|
795
|
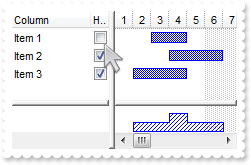
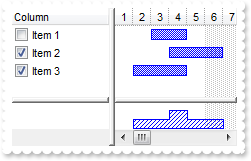
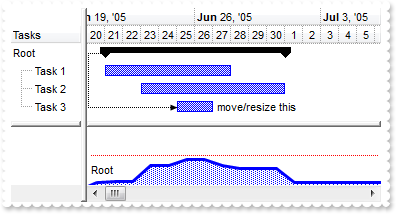
How can I select or specify the items being included in the histogram, (using a different column )

local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramView = 65540 /*0x10000 | exHistogramCheckedItems*/
var_Chart.HistogramHeight = 32
var_Chart.Bars.Item("Task").HistogramPattern = 6
oG2antt.Columns.Add("Column")
var_Column = oG2antt.Columns.Add("Histogram")
// var_Column.Def(0) = true
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.AllowSizing = false
var_Column.Width = 18
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/03/2001","01/05/2001")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001")
// var_Items.CellState(h,1) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,1) = 1]
endwith
h = var_Items.AddItem("Item 3")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001")
// var_Items.CellState(h,1) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,1) = 1]
endwith
oG2antt.EndUpdate()
|
|
794
|
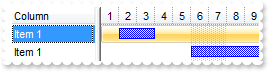
How can I select or specify the items being included in the histogram

local h,oG2antt,var_Chart,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramView = 4
var_Chart.HistogramHeight = 32
var_Chart.Bars.Item("Task").HistogramPattern = 6
// oG2antt.Columns.Add("Column").Def(0) = true
var_Column = oG2antt.Columns.Add("Column")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/03/2001","01/05/2001")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001")
// var_Items.CellState(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
h = var_Items.AddItem("Item 3")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001")
// var_Items.CellState(h,0) = 1
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
oG2antt.EndUpdate()
|
|
793
|
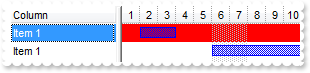
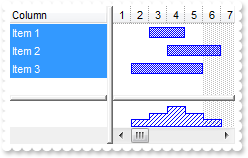
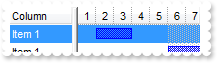
Is there any option to display the histogram for selected items only

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.SingleSel = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramView = 2
var_Chart.HistogramHeight = 32
var_Chart.Bars.Item("Task").HistogramPattern = 6
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/03/2001","01/05/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/04/2001","01/07/2001")
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task","01/02/2001","01/06/2001")
var_Items.SelectAll()
oG2antt.EndUpdate()
|
|
792
|
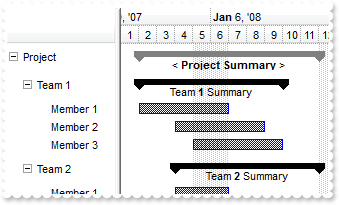
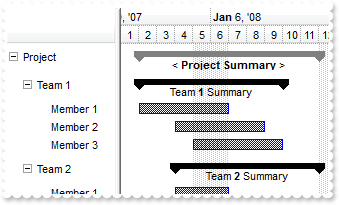
Is it possible to add bars to a summary bar so, they get resized or moved as soon as a bar is changed

local h1,h2,hProject,hR1,hR2,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.BackColor = 0xffffff
oG2antt.ShowFocusRect = false
oG2antt.HasLines = false
oG2antt.LinesAtRoot = -1
oG2antt.HasLines = false
oG2antt.Indent = 14
oG2antt.FullRowSelect = false
oG2antt.ScrollBySingleLine = true
var_Chart = oG2antt.Chart
var_Chart.BackColor = 0xffffff
var_Chart.SelBackColor = 0xf5f5f5
var_Chart.AllowCreateBar = false
var_Chart.AllowLinkBars = false
var_Chart.FirstVisibleDate = "01/01/2008"
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 98
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 98]
endwith
oG2antt.Columns.Add("")
var_Items = oG2antt.Items
hProject = var_Items.AddItem("Project")
// var_Items.ItemHeight(hProject) = 26
with (oG2antt)
TemplateDef = [dim var_Items,hProject]
TemplateDef = var_Items
TemplateDef = hProject
Template = [var_Items.ItemHeight(hProject) = 26]
endwith
var_Items.AddBar(hProject,"Project Summary","01/02/2008","01/05/2008")
// var_Items.ItemBar(hProject,"",3) = "<br>< <b>Project Summary</b> >"
with (oG2antt)
TemplateDef = [dim var_Items,hProject]
TemplateDef = var_Items
TemplateDef = hProject
Template = [var_Items.ItemBar(hProject,"",3) = "<br>< <b>Project Summary</b> >"]
endwith
hR1 = var_Items.InsertItem(hProject,null,"Team 1")
// var_Items.ItemHeight(hR1) = 30
with (oG2antt)
TemplateDef = [dim var_Items,hR1]
TemplateDef = var_Items
TemplateDef = hR1
Template = [var_Items.ItemHeight(hR1) = 30]
endwith
var_Items.AddBar(hR1,"Summary","01/02/2008","01/08/2008")
// var_Items.ItemBar(hR1,"",3) = "<br> Team <b>1</b> Summary "
with (oG2antt)
TemplateDef = [dim var_Items,hR1]
TemplateDef = var_Items
TemplateDef = hR1
Template = [var_Items.ItemBar(hR1,"",3) = "<br> Team <b>1</b> Summary "]
endwith
h1 = var_Items.InsertItem(hR1,null,"Member 1")
var_Items.AddBar(h1,"Task","01/02/2008","01/07/2008")
var_Items.DefineSummaryBars(hR1,"",h1,"")
h1 = var_Items.InsertItem(hR1,null,"Member 2")
var_Items.AddBar(h1,"Task","01/04/2008","01/09/2008")
var_Items.DefineSummaryBars(hR1,"",h1,"")
h1 = var_Items.InsertItem(hR1,null,"Member 3")
var_Items.AddBar(h1,"Task","01/05/2008","01/10/2008")
var_Items.DefineSummaryBars(hR1,"",h1,"")
// var_Items.ExpandItem(hR1) = true
with (oG2antt)
TemplateDef = [dim var_Items,hR1]
TemplateDef = var_Items
TemplateDef = hR1
Template = [var_Items.ExpandItem(hR1) = True]
endwith
hR2 = var_Items.InsertItem(hProject,null,"Team 2")
// var_Items.ItemHeight(hR2) = 30
with (oG2antt)
TemplateDef = [dim var_Items,hR2]
TemplateDef = var_Items
TemplateDef = hR2
Template = [var_Items.ItemHeight(hR2) = 30]
endwith
var_Items.AddBar(hR2,"Summary","01/02/2008","01/08/2008")
// var_Items.ItemBar(hR2,"",3) = "<br> Team <b>2</b> Summary "
with (oG2antt)
TemplateDef = [dim var_Items,hR2]
TemplateDef = var_Items
TemplateDef = hR2
Template = [var_Items.ItemBar(hR2,"",3) = "<br> Team <b>2</b> Summary "]
endwith
h2 = var_Items.InsertItem(hR2,null,"Member 1")
var_Items.AddBar(h2,"Task","01/04/2008","01/07/2008")
var_Items.DefineSummaryBars(hR2,"",h2,"")
h2 = var_Items.InsertItem(hR2,null,"Member 2")
var_Items.AddBar(h2,"Task","01/08/2008","01/11/2008")
var_Items.DefineSummaryBars(hR2,"",h2,"")
h2 = var_Items.InsertItem(hR2,null,"Member 3")
var_Items.AddBar(h2,"Task","01/05/2008","01/12/2008")
var_Items.DefineSummaryBars(hR2,"",h2,"")
// var_Items.ExpandItem(hR2) = true
with (oG2antt)
TemplateDef = [dim var_Items,hR2]
TemplateDef = var_Items
TemplateDef = hR2
Template = [var_Items.ExpandItem(hR2) = True]
endwith
// var_Items.ExpandItem(var_Items.FirstVisibleItem) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(FirstVisibleItem) = True]
endwith
var_Items.DefineSummaryBars(hProject,"",hR1,"")
var_Items.DefineSummaryBars(hProject,"",hR2,"")
oG2antt.EndUpdate()
|
|
791
|
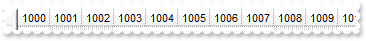
Is it possible to define level in terms of just increasing numbers (not a Date)

local oG2antt,var_Chart,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 32
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 32]
endwith
var_Chart.UnitWidth = 32
var_Chart.FirstVisibleDate = 1000
// var_Chart.Level(0).Label = "<%i%>"
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = "<%i%>"]
endwith
|
|
790
|
How can I hide the non-working units ( days or hours )

local oG2antt,var_Chart,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 0]
endwith
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
// var_Chart.Level(1).Label = 65536
var_Level1 = var_Chart.Level(1)
with (oG2antt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.Label = 65536]
endwith
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = false
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingHours = false
oG2antt.EndUpdate()
|
|
789
|
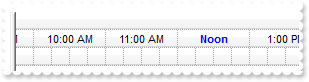
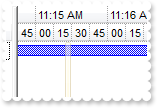
Is there a way to have the display show the word "Noon" instead "12:00 PM" in the chart's header/levels

local oG2antt,var_Chart,var_Level,var_Level1,var_Level2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
// var_Chart.PaneWidth(false) = 0
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 0]
endwith
var_Chart.FirstVisibleDate = "01/01/2001 10:00:00"
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<b><%mmm%> <%d%>, <%yyyy%></b>"
var_Level.Alignment = 1
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%h%>:00 <%AM/PM%>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = true
var_Level1.DrawGridLines = true
// var_Level1.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>"
with (oG2antt)
TemplateDef = [dim var_Level1]
TemplateDef = var_Level1
Template = [var_Level1.ReplaceLabel("12:00 PM") = "<fgcolor=0000FF><b>Noon</b></fgcolor>"]
endwith
var_Level2 = var_Chart.Level(2)
var_Level2.Label = ""
var_Level2.Unit = 1048576
var_Level2.Count = 15
|
|
788
|
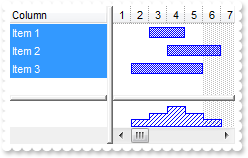
How can I change the selection background color in the chart area

local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Chart.SelBackColor = 0xff
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/06/2001","01/14/2001")
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
787
|
How can I change the selection background color in the chart area

local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Chart.SelBackColor = 0x1000000
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/06/2001","01/14/2001")
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
786
|
Is there any way to extend the selection on the chart

local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Chart.SelBackColor = oG2antt.SelBackColor
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/06/2001","01/14/2001")
// var_Items.SelectItem(var_Items.FirstVisibleItem) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(FirstVisibleItem) = True]
endwith
|
|
785
|
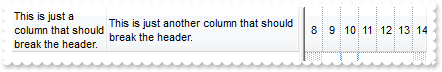
How can I display the column's header using multiple lines

local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.HeaderHeight = 128
oG2antt.HeaderSingleLine = false
// oG2antt.Columns.Add("This is just a column that should break the header.").Width = 32
var_Column = oG2antt.Columns.Add("This is just a column that should break the header.")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 32]
endwith
oG2antt.Columns.Add("This is just another column that should break the header.")
|
|
784
|
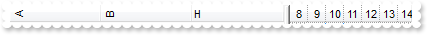
Can I move or limit moving or resizing a bar
local h,oG2antt,var_Chart,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.DrawGridLines = -1
oG2antt.DefaultItemHeight = 19
oG2antt.GridLineColor = 0xdcdcdc
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.ScrollRange(0) = "12/28/2000"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #12/28/2000#]
endwith
// var_Chart.ScrollRange(1) = "01/12/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = #1/12/2001#]
endwith
var_Chart.DrawDateTicker = true
var_Chart.NonworkingDays = 0
var_Chart.DrawGridLines = -1
var_Chart.ResizeUnitScale = 65536
var_Chart.AllowCreateBar = false
// var_Chart.PaneWidth(false) = 128
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 128]
endwith
var_Chart.LevelCount = 2
// var_Chart.Level(0).DrawGridLines = false
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.DrawGridLines = False]
endwith
var_Chart.AllowLinkBars = false
var_Chart.Bars.Item("Task").OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
oG2antt.Columns.Add("Info")
var_Items = oG2antt.Items
h = var_Items.AddItem("Fixed bar")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","F")
// var_Items.ItemBar(h,"F",10) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",10) = False]
endwith
// var_Items.ItemBar(h,"F",11) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",11) = False]
endwith
// var_Items.ItemBar(h,"F",6) = "This bar is fixed, so the uer can move or resize it"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar is fixed, so the uer can move or resize it"]
endwith
h = var_Items.AddItem("Moveable but not-resizable bar")
var_Items.AddBar(h,"Task","01/03/2001","01/06/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar is moveable inside the item, but the user can't resize it."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar is moveable inside the item, but the user can't resize it."]
endwith
// var_Items.ItemBar(h,"F",10) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",10) = False]
endwith
h = var_Items.AddItem("Resizable but not moveable bar")
var_Items.AddBar(h,"Task","01/03/2001","01/06/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar is resizable but the user can't move it."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar is resizable but the user can't move it."]
endwith
// var_Items.ItemBar(h,"F",11) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",11) = False]
endwith
h = var_Items.AddItem("Range Moveable bar")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."]
endwith
// var_Items.ItemBar(h,"F",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"F",25) = "01/08/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",25) = #1/8/2001#]
endwith
// var_Items.ItemBar(h,"F",26) = 32
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",26) = 32]
endwith
// var_Items.ItemBar(h,"F",27) = 90
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",27) = 90]
endwith
h = var_Items.AddItem("Range Moveable Upper No Limit bar")
var_Items.AddBar(h,"Task","01/03/2001","01/06/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."]
endwith
// var_Items.ItemBar(h,"F",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"F",26) = 32
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",26) = 32]
endwith
// var_Items.ItemBar(h,"F",27) = 90
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",27) = 90]
endwith
h = var_Items.AddItem("Range Moveable Lower No Limit bar")
var_Items.AddBar(h,"Task","01/03/2001","01/06/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved inside the displayed range."]
endwith
// var_Items.ItemBar(h,"F",25) = "01/08/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",25) = #1/8/2001#]
endwith
// var_Items.ItemBar(h,"F",26) = 32
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",26) = 32]
endwith
// var_Items.ItemBar(h,"F",27) = 90
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",27) = 90]
endwith
h = var_Items.AddItem("Moveable bar inside the item")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","F")
// var_Items.ItemBar(h,"F",6) = "This bar can be moved/resized anywhere inside the item."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"F",6) = "This bar can be moved/resized anywhere inside the item."]
endwith
h = var_Items.AddItem("Moveable bar to other items too")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","FA")
// var_Items.ItemBar(h,"FA",6) = "This bar can be moved to other items too. Click the bar and move it to other items too."
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"FA",6) = "This bar can be moved to other items too. Click the bar and move it to other items too."]
endwith
// var_Items.ItemBar(h,"FA",3) = "free"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"FA",3) = "free"]
endwith
// var_Items.ItemBar(h,"FA",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"FA",4) = 18]
endwith
// var_Items.ItemBar(h,"FA",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"FA",28) = True]
endwith
h = var_Items.AddItem("Moveable inside item")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","F1")
h = var_Items.AddItem("Moveable inside item")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","F1")
h = var_Items.AddItem("Moveable inside item")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","F1")
oG2antt.EndUpdate()
|
|
783
|
Can I move a bar from an item to another by drag and drop
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Chart.AllowLinkBars = false
oG2antt.Chart.Bars.Item("Task").OverlaidType = 257 /*exOverlaidBarsTransparent | exOverlaidBarsOffset*/
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001","A")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/05/2001","01/07/2001","B")
// var_Items.ItemBar(h,"B",28) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",28) = True]
endwith
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
|
|
782
|
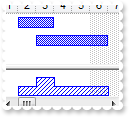
Can I move a bar from an item to another
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001","A")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/06/2001","01/14/2001","B")
// var_Items.ItemBar(h,"B",512) = var_Items.FirstVisibleItem
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"B",512) = FirstVisibleItem]
endwith
|
|
781
|
How can change the width, transparency, style, visual appearance ( EBN), of the vertical bar that shows the current date-time

local oG2antt,var_Chart,var_Items,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 0x1000000
var_Chart.MarkNowWidth = 6
var_Chart.MarkNowTransparent = 50
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2008","01/01/2018")
|
|
780
|
How can change the width, style, visual appearance ( EBN), of the vertical bar that shows the current time

local oG2antt,var_Chart,var_Items,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 0x1000000
var_Chart.MarkNowWidth = 6
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2008","01/01/2018")
|
|
779
|
How can I show a vertical bar that indicates the current time

local oG2antt,var_Chart,var_Items,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 0xff0000
var_Chart.MarkNowWidth = 7
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2008","01/01/2018")
|
|
778
|
How can I show semi-transparent the vertical bar that indicates the current time

local oG2antt,var_Chart,var_Items,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.MarkNowColor = 0xff0000
var_Chart.MarkNowWidth = 7
var_Chart.MarkNowTransparent = 50
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2008","01/01/2018")
|
|
777
|
Is there any way to highlight or show a vertical bar that indicates the current time, from 15 to 15 seconds

local oG2antt,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.LevelCount = 2
// oG2antt.Chart.Level(0).Label = 1048576
var_Level = oG2antt.Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = oG2antt.Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
oG2antt.Chart.MarkNowColor = 0xff0000
oG2antt.Chart.MarkNowCount = 15
oG2antt.Chart.MarkNowWidth = 3
|
|
776
|
Is there any way to highlight or show a vertical bar that indicates the current time, from minute to minute, hour and so on
local oG2antt,var_Chart,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.UnitWidth = 48
var_Chart.LevelCount = 1
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Chart.MarkNowColor = 0xff
var_Chart.MarkNowUnit = 1048576
var_Chart.MarkNowWidth = var_Chart.UnitWidth
|
|
775
|
Is there any way to highlight or show a vertical bar that indicates the current time

local oG2antt,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.LevelCount = 2
// oG2antt.Chart.Level(0).Label = 1048576
var_Level = oG2antt.Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = oG2antt.Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
oG2antt.Chart.MarkNowColor = 0xff
|
|
774
|
Is there a way of making a bar flash on the screen
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h = var_Items.AddItem("Flashy task")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",19) = 80
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",19) = 80]
endwith
|
|
773
|
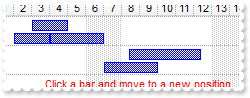
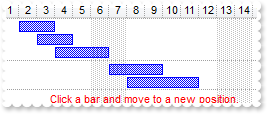
Is there any option to display overlay bars as a stack, or bars that laid over or cover other bars (exOverlaidBarsStackAutoArrange)

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
// var_Bar.Overlaid(256) = 80
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Overlaid(256) = 80]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A1")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","A2")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/07/2001","01/10/2001","A1")
var_Items.AddBar(h,"Task","01/08/2001","01/12/2001","A3")
h = var_Items.AddItem()
// var_Items.SelectableItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddBar(h,"","01/07/2001","01/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.")
oG2antt.EndUpdate()
|
|
772
|
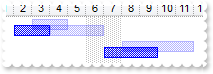
Is there any option to display overlay bars as a stack, or bars that laid over or cover other bars (overlay)

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.Bars.Item("Task").OverlaidType = 3
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A1")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","A2")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/07/2001","01/10/2001","A1")
var_Items.AddBar(h,"Task","01/08/2001","01/12/2001","A3")
h = var_Items.AddItem()
// var_Items.SelectableItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddBar(h,"","01/07/2001","01/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.")
oG2antt.EndUpdate()
|
|
771
|
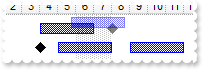
Does the overlay also work in milestone bars

local h,oG2antt,var_Bar,var_Bar1,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bars = var_Chart.Bars
var_Bar = var_Bars.Item("Task")
var_Bar.OverlaidType = 257 /*exOverlaidBarsTransparent | exOverlaidBarsOffset*/
var_Bar.OverlaidGroup = "Milestone"
var_Bar1 = var_Bars.Item("Milestone")
var_Bar1.OverlaidType = 257 /*exOverlaidBarsTransparent | exOverlaidBarsOffset*/
var_Bar1.OverlaidGroup = "Task"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","A1")
var_Items.AddBar(h,"Milestone","01/08/2001","01/08/2001","M")
var_Items.AddBar(h,"Task","01/09/2001","01/12/2001","A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Milestone","01/04/2001","01/04/2001","M")
var_Items.AddBar(h,"Task","01/05/2001","01/08/2001","A1")
var_Items.AddBar(h,"Task","01/09/2001","01/12/2001","A3")
h = var_Items.AddItem()
// var_Items.SelectableItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddBar(h,"","01/07/2001","01/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.")
oG2antt.EndUpdate()
|
|
770
|
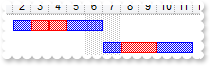
Is there any option to display overlaid bars of different types, or bars that laid over or cover other bars (overlay)

local h,oG2antt,var_Bar,var_Bar1,var_Bar2,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bars = var_Chart.Bars
// var_Bars.Copy("Task","RTask").Color = 0xff
var_Bar = var_Bars.Copy("Task","RTask")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
// var_Bars.Copy("Task","GTask").Color = 0xff00
var_Bar1 = var_Bars.Copy("Task","GTask")
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Color = 65280]
endwith
var_Bar2 = var_Bars.Item("Task")
var_Bar2.OverlaidType = 257 /*exOverlaidBarsTransparent | exOverlaidBarsOffset*/
// var_Bar2.Overlaid(256) = 70
with (oG2antt)
TemplateDef = [dim var_Bar2]
TemplateDef = var_Bar2
Template = [var_Bar2.Overlaid(256) = 70]
endwith
var_Bar2.OverlaidGroup = "RTask,GTask"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A1")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","A2")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/04/2001","01/08/2001","A1")
var_Items.AddBar(h,"GTask","01/07/2001","01/12/2001","A2")
var_Items.AddBar(h,"RTask","01/10/2001","01/15/2001","A3")
h = var_Items.AddItem()
// var_Items.SelectableItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddBar(h,"","01/07/2001","01/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.")
|
|
769
|
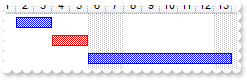
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

local h,oG2antt,var_Bar,var_Bar1,var_Bars,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bars = var_Chart.Bars
var_Bar = var_Bars.Copy("Task","BTask")
var_Bar.Color = 0xff
var_Bar1 = var_Bars.Item("Task")
var_Bar1.OverlaidType = 2
// var_Bar1.Overlaid(2) = "BTask"
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Overlaid(2) = "BTask"]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A1")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","A2")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/07/2001","01/10/2001","A1")
var_Items.AddBar(h,"Task","01/08/2001","01/12/2001","A3")
h = var_Items.AddItem()
// var_Items.SelectableItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddBar(h,"","01/07/2001","01/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.")
|
|
768
|
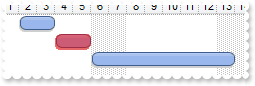
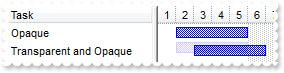
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 257 /*exOverlaidBarsTransparent | exOverlaidBarsOffset*/
// var_Bar.Overlaid(256) = 70
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Overlaid(256) = 70]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A1")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","A2")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/07/2001","01/10/2001","A1")
var_Items.AddBar(h,"Task","01/08/2001","01/12/2001","A3")
h = var_Items.AddItem()
// var_Items.SelectableItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddBar(h,"","01/07/2001","01/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.")
|
|
767
|
Is there any option to display overlaid bars, or bars that laid over or cover other bars (overlay)

local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DefaultItemHeight = 22
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.ResizeUnitScale = 65536
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(False) = 48]
endwith
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.Bars.Item("Task").OverlaidType = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/04/2001","A1")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","A2")
var_Items.AddBar(h,"Task","01/04/2001","01/07/2001","A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task","01/07/2001","01/10/2001","A1")
var_Items.AddBar(h,"Task","01/08/2001","01/12/2001","A3")
h = var_Items.AddItem()
// var_Items.SelectableItem(h) = false
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectableItem(h) = False]
endwith
var_Items.AddBar(h,"","01/07/2001","01/11/2001",null,"<fgcolor=FF0000>Click a bar and move to a new position.")
|
|
766
|
How can include the values in the inner cells in the drop down filter window
local oG2antt,s,var_Column,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.DrawGridLines = -2
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Template = [Description(1) = ""] // oG2antt.Description(1) = ""
oG2antt.Template = [Description(2) = ""] // oG2antt.Description(2) = ""
var_Column = oG2antt.Columns.Add("Single Column")
var_Column.HTMLCaption = "Single column with <b>inner cells</b>"
var_Column.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 64
oG2antt.ShowFocusRect = false
var_Items = oG2antt.Items
s = var_Items.SplitCell(var_Items.AddItem("S 1.1"),0)
// var_Items.CellValue(null,s) = "S 1.2"
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellValue(,s) = "S 1.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellBackColor(null,s) = 0x1000000
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellBackColor(,s) = 16777216]
endwith
// var_Items.CellWidth(null,s) = 84
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
s = var_Items.SplitCell(var_Items.AddItem("S 2.1"),0)
// var_Items.CellValue(null,s) = "S 2.2"
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellValue(,s) = "S 2.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellWidth(null,s) = 84
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
s = var_Items.SplitCell(var_Items.AddItem("S 3.1"),0)
// var_Items.CellValue(null,s) = "S 3.2"
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellValue(,s) = "S 3.2"]
endwith
// var_Items.CellHAlignment(null,s) = 1
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellHAlignment(,s) = 1]
endwith
// var_Items.CellBackColor(null,s) = 0x1000000
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellBackColor(,s) = 16777216]
endwith
// var_Items.CellWidth(null,s) = 84
with (oG2antt)
TemplateDef = [dim var_Items,s]
TemplateDef = var_Items
TemplateDef = s
Template = [var_Items.CellWidth(,s) = 84]
endwith
|
|
765
|
How can I sort the value gets listed in the drop down filter window
local h,oG2antt,var_Column,var_Column1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.LinesAtRoot = -1
oG2antt.MarkSearchColumn = false
oG2antt.Template = [Description(0) = ""] // oG2antt.Description(0) = ""
oG2antt.Template = [Description(1) = ""] // oG2antt.Description(1) = ""
oG2antt.Template = [Description(2) = ""] // oG2antt.Description(2) = ""
var_Column = oG2antt.Columns.Add("P1")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 16
var_Column1 = oG2antt.Columns.Add("P2")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 32
var_Items = oG2antt.Items
h = var_Items.AddItem("Z3")
// var_Items.CellValue(h,1) = "C"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "C"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Z1"),1) = "B"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Z1"),1) = "B"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Z2"),1) = "A"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Z2"),1) = "A"]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
764
|
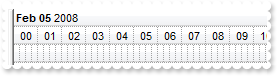
Is there a way to break the hours into 15 minute increments just showing lines instead of the minute numbers

local oG2antt,var_Level,var_Level1,var_Level2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "02/05/2008"
oG2antt.Chart.LevelCount = 3
// oG2antt.Chart.Level(0).Label = "<b><%mmm%> <%dd%></b> <%yyyy%> "
var_Level = oG2antt.Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = "<b><%mmm%> <%dd%></b> <%yyyy%> "]
endwith
var_Level1 = oG2antt.Chart.Level(1)
var_Level1.Label = "<%hh%>"
var_Level1.Alignment = 1
var_Level2 = oG2antt.Chart.Level(2)
var_Level2.Label = ""
var_Level2.Unit = 1048576
var_Level2.Count = 15
oG2antt.Chart.UnitWidth = 6
oG2antt.EndUpdate()
|
|
763
|
How do I specify a range where the bar can be moved or resized and to highlight the range

local h,oG2antt,var_Chart,var_Chart1,var_Chart2,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
// oG2antt.Chart.ScrollRange(0) = "01/01/2001"
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// oG2antt.Chart.ScrollRange(1) = "01/07/2001"
var_Chart1 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart1]
TemplateDef = var_Chart1
Template = [var_Chart1.ScrollRange(1) = #1/7/2001#]
endwith
// oG2antt.Chart.PaneWidth(false) = 128
var_Chart2 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart2]
TemplateDef = var_Chart2
Template = [var_Chart2.PaneWidth(0) = 128]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/01/2001","01/04/2001")
// var_Items.ItemBar(h,"",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"",25) = "01/08/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",25) = #1/8/2001#]
endwith
// var_Items.ItemBar(h,"",26) = 16777216
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",26) = 16777216]
endwith
// var_Items.ItemBar(h,"",27) = 60
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",27) = 60]
endwith
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/01/2001","01/04/2001")
oG2antt.EndUpdate()
|
|
762
|
How do I specify a range where the bar can be moved or resized and to highlight the range

local h,oG2antt,var_Chart,var_Chart1,var_Chart2,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
// oG2antt.Chart.ScrollRange(0) = "01/01/2001"
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// oG2antt.Chart.ScrollRange(1) = "01/07/2001"
var_Chart1 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart1]
TemplateDef = var_Chart1
Template = [var_Chart1.ScrollRange(1) = #1/7/2001#]
endwith
// oG2antt.Chart.PaneWidth(false) = 128
var_Chart2 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart2]
TemplateDef = var_Chart2
Template = [var_Chart2.PaneWidth(0) = 128]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/01/2001","01/04/2001")
// var_Items.ItemBar(h,"",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"",25) = "01/08/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",25) = #1/8/2001#]
endwith
// var_Items.ItemBar(h,"",26) = 32
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",26) = 32]
endwith
// var_Items.ItemBar(h,"",27) = 90
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",27) = 90]
endwith
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/01/2001","01/04/2001")
oG2antt.EndUpdate()
|
|
761
|
How do I specify a range where the bar can be moved or resized and to highlight the range

local h,oG2antt,var_Chart,var_Chart1,var_Chart2,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
// oG2antt.Chart.ScrollRange(0) = "01/01/2001"
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// oG2antt.Chart.ScrollRange(1) = "01/07/2001"
var_Chart1 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart1]
TemplateDef = var_Chart1
Template = [var_Chart1.ScrollRange(1) = #1/7/2001#]
endwith
// oG2antt.Chart.PaneWidth(false) = 128
var_Chart2 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart2]
TemplateDef = var_Chart2
Template = [var_Chart2.PaneWidth(0) = 128]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/01/2001","01/04/2001")
// var_Items.ItemBar(h,"",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"",25) = "01/08/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",25) = #1/8/2001#]
endwith
// var_Items.ItemBar(h,"",26) = 65286
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",26) = 65286]
endwith
// var_Items.ItemBar(h,"",27) = 90
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",27) = 90]
endwith
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/01/2001","01/04/2001")
oG2antt.EndUpdate()
|
|
760
|
How do I specify a range where the bar can be moved or resized
local h,oG2antt,var_Chart,var_Chart1,var_Chart2,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
// oG2antt.Chart.ScrollRange(0) = "01/01/2001"
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// oG2antt.Chart.ScrollRange(1) = "01/07/2001"
var_Chart1 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart1]
TemplateDef = var_Chart1
Template = [var_Chart1.ScrollRange(1) = #1/7/2001#]
endwith
// oG2antt.Chart.PaneWidth(false) = 128
var_Chart2 = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart2]
TemplateDef = var_Chart2
Template = [var_Chart2.PaneWidth(0) = 128]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/01/2001","01/04/2001")
// var_Items.ItemBar(h,"",22) = "01/02/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",22) = #1/2/2001#]
endwith
// var_Items.ItemBar(h,"",25) = "01/08/2001"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"",25) = #1/8/2001#]
endwith
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task","01/01/2001","01/04/2001")
oG2antt.EndUpdate()
|
|
759
|
How can I change the visual appearance of the milestone bar using EBN

local oG2antt,var_Appearance,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiF4aRTHUKAAKQahLEaSZLhEZRQiqA4sS5FQBSBDQFwSByEY6mSaYJAWK4tCyNM7SfQAbxnAgYaLAAYRUjuHZOTZAc4UfAdFL/K4AKrfeZIeAiCRQGiYZyHKaRShjDwXKLIIjbJhkNoJChCNQgBScPgxCx8JypaCaar2fjQM6zWAMdb2Cz7PjDH7wPA1WYJRaDYjhcB4LheAqGXBWUYLYb8XS3EKJYhiWA4HjqFjGJpcEzPbRiNx3H6SABlLLaLo7JpGO52FrTHZjXyzLqBVpoOyEbrmcozYzjN41RpWETfQYDcwteqcLprhGVZrm6dp8j4bAnDQP5Uh+OpcH6R4Lg2YJvEIeg6kWEoJB2ZZyG6GoLCSXxtG+IZ1GmfhJjcawNFWfB/h+V5pnUc5VhWeZ4BMX4jlySwtiAJodlEYRaBYFgHHgIA2gGExkFUdxFl6A5hgUbgXgcVRzFiXA3CICARAEgI")
var_Appearance.Add(2,"CP:1 -6 0 5 0")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Add("MilestoneEBN")
var_Bar.Color = 0x2000000
var_Bar.Height = 14
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Milestone"),"Milestone","01/02/2001","01/02/2001 00:00:01")
var_Items.AddBar(var_Items.AddItem("Milestone EBN "),"MilestoneEBN","01/02/2001","01/02/2001 00:00:01")
|
|
758
|
How can I change the visual appearance of the summary bar using EBN

local oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGICg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGDAADEMgyAJCIxjPIgZBoGqPBpASQJUhkMocR7HMygBIkSRNA8kMwxdQEaw9ECRIDpGaYWTFDhsABTVQRLL0Tw9ISERqoSSaGgkCYaA7CNJ0PBNJSjJ6LJZGURbKqyCQ1DBbUB3BaUaQ9JaKa7pKa7cpWKIqSxEMrxcLFcT5DSbYDxGjLEhmPZBVZQNBxtJbFQHWJCNgzVAdOAAfzQM70GpMQoWJYeVpEObSBD1dABTCBczADYoex7ID+aJuGiYVZdWxJOjfbhkTTIJAaCawABrWxR8iHN5paTnUpzDjwbg0kqRRyr+XwjA8Go/HSBp6g6KJTFcGpWmYdg8H6dJTH0EZelueBfBuLwyBMd50nIfR+kmXB4BECQUAaEYMHQHRHCGFRYI2ZAwEIExghQZA2EIQoGGoEhOgGBBYlAeYYHMWJcDcGx4HYHoHmICIFjeBohkaDAAC2DAjBYJIIiKSI2CSC5hjQJBsCOCwYiIKoGmKWJkn6DANkiWgzCwYwolAcQkksWJaCuDohlicg2hDQR+EELBInKcJohMJBomILoGmISQuESFBOgkOQDg+SoTEyfoXCUSImDyGZhjkaI1hcJgTnoXgACYCYKG2GQkEkVJchKIoZDIbIciYKY+HEP4mlmThSg+aBIlKBYUCUKgGHyG4jEkPoKiAKI6D6EokGkS" ;
+"gyECF5jEKVJZD+aYqHKG4nGoCh+iKJ4qEqBokh+KYag6JoqmqKo2iWJpqgKRJHDiT5qk6NYtCsapmjiLprHqdo6i8awan6QovCwOp6kSLQsBsHpGjKbBbBaMYhm0CgalILBtBsUpTiGUIUAQgIA==")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Copy("Task","Summary")
var_Bar.Color = 0x1000000
var_Bar.Height = 16
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Summary","01/05/2001","01/07/2001")
|
|
757
|
How can I change the visual appearance of the task bar using EBN

local oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyPJkPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47XjMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHRmi8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDUKJYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4KiKSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJ" ;
+"gFh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmgiYg2g2I4JiCQwuAqWIOIkEAQICA==")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 0x1000000
var_Bar.Height = 16
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/05/2001","01/07/2001")
|
|
756
|
How can I change the visual appearance of the task bar using EBN

local oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BZsIQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiGoZATCMbDBIcSwSGgCJCjeS4ZDKHIXSxFUKTBAcSQTGyBRokaYZRi6A4+TRPETTWAEcABHSbQCoKTKAoCHpLQLMYxDKItJSpGYaRgqWCaZpuUIaUzKVbxbK9CSMGiQbIsOJrBqqQozWZHVITLR9VgBNqga7uGR5DoqdovU5dVTVda9Ly5LSsMQvfALCqOe45URdNp3RiVBYfI6+cZvfJLWh4NqeAbCMC1UJoYhlUKCBg0TRoVo9AIDX5QWaYXC0AkBA==")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 0x1000000
var_Bar.Height = 16
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task","01/05/2001","01/07/2001")
|
|
755
|
Is there any way to change the units and count of units used in resizing or moving a bar

local h,h1,oG2antt,var_Chart,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.DrawGridLines = true
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 64]
endwith
var_Chart.FirstVisibleDate = "06/21/2005"
var_Chart.ResizeUnitScale = 65536
var_Chart.ResizeUnitCount = 8
var_Chart.UnitWidth = 64
var_Level = var_Chart.Level(0)
var_Level.Label = "<b><%mmm%></b> <%dd%>"
var_Level.DrawGridLines = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.AddBar(h,"Task","06/22/2005","06/23/2005 16:00:00")
h1 = var_Items.InsertItem(h,null,"Task 1")
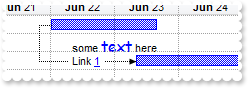
var_Items.AddBar(h1,"","06/22/2005","06/24/2005",null,"some <font Comic Sans MS;12><a>text</a></font> here")
h1 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h1,"Task","06/23/2005 08:00:00","06/28/2005")
var_Items.AddLink("Link1",h,"",h1,"")
// var_Items.Link("Link1",6) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("Link1",6) = 0]
endwith
// var_Items.Link("Link1",12) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("Link1",12) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>"]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
754
|
When trying to resize, move or create a bar, it appears that you can only resize, move or create it in the units that were specified for the level in the timeline. Is there any way to change the units used in resizing or moving a bar
local h,h1,oG2antt,var_Chart,var_Items,var_Level
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
// var_Chart.PaneWidth(false) = 64
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 64]
endwith
var_Chart.FirstVisibleDate = "06/21/2005"
var_Chart.ResizeUnitScale = 65536
var_Chart.UnitWidth = 64
// var_Chart.Level(0).Label = "<b><%mmm%></b> <%dd%>"
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = "<b><%mmm%></b> <%dd%>"]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.AddBar(h,"Task","06/22/2005","06/23/2005 16:00:00")
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"","06/22/2005","06/24/2005",null,"some <font Comic Sans MS;12><a>text</a></font> here")
h1 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h1,"Task","06/23/2005 08:00:00","06/28/2005")
var_Items.AddLink("Link1",h,"",h1,"")
// var_Items.Link("Link1",6) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("Link1",6) = 0]
endwith
// var_Items.Link("Link1",12) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>"
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("Link1",12) = "<bgcolor=FFFFFF> Link <a>1</a> </bgcolor>"]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
753
|
How can I clip the HTML text or caption inside the bar
local h,oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Bar = oG2antt.Chart.Bars.Item("Task")
var_Bar.Pattern = 32
var_Bar.Height = 13
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1","This is a bit of text that get's clipped")
// var_Items.ItemBar(h,"K1",4) = 3
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 3]
endwith
|
|
752
|
How to show the overallocation/workload histogram

local h,h1,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
// var_Chart.PaneWidth(false) = 70
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 70]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramCriticalColor = 0xff
var_Bar.HistogramPattern = 512
var_Bar.HistogramType = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.AddBar(h,"Summary","06/21/2005","07/01/2005")
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"Task","06/21/2005","06/28/2005")
h1 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h1,"Task","06/23/2005","07/01/2005","E")
// var_Items.ItemBar(h1,"E",21) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",21) = 5]
endwith
h1 = var_Items.InsertItem(h,null,"Task 3")
var_Items.AddBar(h1,"Task","06/25/2005","06/27/2005","E")
// var_Items.ItemBar(h1,"E",21) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",21) = 2]
endwith
// var_Items.ItemBar(h1,"E",3) = "move/resize this"
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",3) = "move/resize this"]
endwith
// var_Items.ItemBar(h1,"E",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",4) = 18]
endwith
// var_Items.ItemBar(h1,"E",6) = "Click the bar and move or resize it. The histogram-graph will be updated."
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",6) = "Click the bar and move or resize it. The histogram-graph will be updated."]
endwith
var_Items.AddLink("Link1",h,"",h1,"E")
// var_Items.Link("Link1",6) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("Link1",6) = 0]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
751
|
How to show the overload histogram

local h,h1,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
// var_Chart.PaneWidth(false) = 70
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 70]
endwith
var_Chart.FirstVisibleDate = "06/20/2005"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 64
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = 258 /*0x100 | exPatternDot*/
var_Bar.HistogramType = 0
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.AddBar(h,"Summary","06/21/2005","07/01/2005")
h1 = var_Items.InsertItem(h,null,"Task 1")
var_Items.AddBar(h1,"Task","06/21/2005","06/28/2005")
h1 = var_Items.InsertItem(h,null,"Task 2")
var_Items.AddBar(h1,"Task","06/23/2005","07/01/2005","E")
// var_Items.ItemBar(h1,"E",21) = 5
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",21) = 5]
endwith
h1 = var_Items.InsertItem(h,null,"Task 3")
var_Items.AddBar(h1,"Task","06/25/2005","06/27/2005","E")
// var_Items.ItemBar(h1,"E",21) = 2
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",21) = 2]
endwith
// var_Items.ItemBar(h1,"E",3) = "move/resize this"
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",3) = "move/resize this"]
endwith
// var_Items.ItemBar(h1,"E",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",4) = 18]
endwith
// var_Items.ItemBar(h1,"E",6) = "Click the bar and move or resize it. The histogram-graph will be updated."
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"E",6) = "Click the bar and move or resize it. The histogram-graph will be updated."]
endwith
var_Items.AddLink("Link1",h,"",h1,"E")
// var_Items.Link("Link1",6) = 0
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("Link1",6) = 0]
endwith
// var_Items.ExpandItem(h) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oG2antt.EndUpdate()
|
|
750
|
How can I align the text/caption on the scroll bar
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Template = [ScrollPartCaption(1,512) = "left"] // oG2antt.ScrollPartCaption(1,512) = "left"
oG2antt.Template = [ScrollPartCaptionAlignment(1,512) = 0] // oG2antt.ScrollPartCaptionAlignment(1,512) = 0
oG2antt.Template = [ScrollPartCaption(1,128) = "right"] // oG2antt.ScrollPartCaption(1,128) = "right"
oG2antt.Template = [ScrollPartCaptionAlignment(1,128) = 2] // oG2antt.ScrollPartCaptionAlignment(1,128) = 2
oG2antt.ColumnAutoResize = false
oG2antt.Columns.Add(Str(1))
oG2antt.Columns.Add(Str(2))
oG2antt.Columns.Add(Str(3))
oG2antt.Columns.Add(Str(4))
|
|
749
|
How do I programmatically control the position of the horizontal scroll bar in the chart area, so I can specify a range of dates to scorll within
local h,oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
// var_Chart.PaneWidth(false) = 56
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 56]
endwith
// var_Chart.ScrollRange(0) = "01/01/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(0) = #1/1/2001#]
endwith
// var_Chart.ScrollRange(1) = "01/31/2001"
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.ScrollRange(1) = #1/31/2001#]
endwith
var_Chart.FirstVisibleDate = "01/12/2001"
oG2antt.Template = [ScrollPartCaption(2,512) = Chart.ScrollRange(0)] // oG2antt.ScrollPartCaption(2,512) = Str(oG2antt.Chart.ScrollRange(0))
oG2antt.Template = [ScrollPartCaptionAlignment(2,512) = 0] // oG2antt.ScrollPartCaptionAlignment(2,512) = 0
oG2antt.Template = [ScrollPartCaption(2,128) = Chart.ScrollRange(1)] // oG2antt.ScrollPartCaption(2,128) = Str(oG2antt.Chart.ScrollRange(1))
oG2antt.Template = [ScrollPartCaptionAlignment(2,128) = 2] // oG2antt.ScrollPartCaptionAlignment(2,128) = 2
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/15/2001","01/18/2001","K1")
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/05/2001","01/11/2001","K1")
oG2antt.EndUpdate()
|
|
748
|
How can I programmatically control the position of the "splitter" between the item list on the left side and the gantt chart on the right
local oG2antt,var_Chart
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Chart.PaneWidth(true) = 196
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(True) = 196]
endwith
|
|
747
|
How can I add a milestone bar and some text in the chart area

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Milestone","01/02/2001","01/02/2001",null,"<a1>text</a> outside")
// var_Items.ItemBar(h,null,4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,,4) = 18]
endwith
|
|
746
|
How can I display or align the bar's caption or text outside of the bar

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.DefaultItemHeight = 32
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/03/2001","01/05/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "<b>to do</b>"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "<b>to do</b>"]
endwith
// var_Items.ItemBar(h,"K1",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 18]
endwith
// var_Items.ItemBar(h,"K1",5) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",5) = 16]
endwith
|
|
745
|
How can I display or align the bar's caption or text outside of the bar

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/04/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "to do"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "to do"]
endwith
// var_Items.ItemBar(h,"K1",4) = 16
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 16]
endwith
|
|
744
|
How can I display or align the bar's caption or text outside of the bar

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",3) = "to do "
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",3) = "to do "]
endwith
// var_Items.ItemBar(h,"K1",4) = 18
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",4) = 18]
endwith
|
|
743
|
Is there any option to keep the working days being constant while user moves the bar
local h,oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
// oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = oG2antt.Chart.Bars.Add("Task:Split")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Task"]
endwith
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2002","01/04/2002","A")
// var_Items.ItemBar(h,"A",20) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",20) = True]
endwith
oG2antt.EndUpdate()
|
|
742
|
Is there any option to count or to specify the working days

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
// oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "S"
var_Bar = oG2antt.Chart.Bars.Add("Task:Split")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "S"]
endwith
// oG2antt.Chart.PaneWidth(false) = 48
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"S","01/03/2002","01/04/2002","A")
// var_Items.ItemBar(h,"A",258) = 4
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",258) = 4]
endwith
oG2antt.EndUpdate()
|
|
741
|
How do I select the next row/item
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
// var_Items.SelectItem(var_Items.NextVisibleItem(var_Items.FocusItem)) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(NextVisibleItem(FocusItem)) = True]
endwith
|
|
740
|
How do I get the selected bars or links

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowSelectObjects = 1
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2002","01/04/2002","A")
var_Items.AddBar(h,"Task","01/06/2002","01/10/2002","B")
// var_Items.ItemBar(h,"A",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",257) = True]
endwith
oG2antt.EndUpdate()
? "Bars"
? Str(oG2antt.Items.SelectedObjects(1))
? "Links"
? Str(oG2antt.Items.SelectedObjects(2))
|
|
739
|
How can I allow a single link being selected in the chart

local h1,h2,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowSelectObjects = 18 /*exSelectSingleObject | exSelectLinksOnly*/
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2002","01/04/2002","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/06/2002","01/10/2002","B")
var_Items.AddLink("AB",h1,"A",h2,"B")
var_Items.AddLink("BA",h2,"B",h1,"A")
// var_Items.Link("AB",257) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("AB",257) = True]
endwith
oG2antt.EndUpdate()
|
|
738
|
How can I allow a single bar being selected in the chart

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowSelectObjects = 17 /*exSelectSingleObject | exSelectBarsOnly*/
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2002","01/04/2002","A")
var_Items.AddBar(h,"Task","01/06/2002","01/10/2002","B")
// var_Items.ItemBar(h,"A",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",257) = True]
endwith
var_Items.AddLink("AB",h,"A",h,"B")
oG2antt.EndUpdate()
|
|
737
|
How do I define the visual appearance of the bar by using your EBN/skin files

local oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
// oG2antt.Chart.Bars.Copy("Task","EBN").Color = 0x1000000
var_Bar = oG2antt.Chart.Bars.Copy("Task","EBN")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 16777216]
endwith
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"EBN","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/02/2001","01/04/2001")
|
|
736
|
Is it possible to have an "empty box" pattern for the bars

local oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Chart.Bars.Copy("Task","Box").Pattern = 32
var_Bar = oG2antt.Chart.Bars.Copy("Task","Box")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Pattern = 32]
endwith
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Box","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
735
|
How do I enable resizing ( changing the height ) the items at runtime
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ItemsAllowSizing = -1
oG2antt.DrawGridLines = 1
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem("Item 1")
var_Items = oG2antt.Items
// var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("Item 2")) = 48]
endwith
oG2antt.Items.AddItem("Item 3")
|
|
734
|
How do I enable resizing all the items at runtime
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.ItemsAllowSizing = 1
oG2antt.DrawGridLines = 1
oG2antt.Columns.Add("Column")
oG2antt.Items.AddItem("Item 1")
var_Items = oG2antt.Items
// var_Items.ItemHeight(var_Items.AddItem("Item 2")) = 48
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemHeight(AddItem("Item 2")) = 48]
endwith
oG2antt.Items.AddItem("Item 3")
|
|
733
|
How can I use your EBN files in the histogram

local oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 32
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = 0
var_Bar.HistogramColor = 0x1000000
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/03/2001","01/07/2001")
|
|
732
|
How can I draw only the shape of the bars in the histogram

local oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 32
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = 512
var_Bar.HistogramColor = 0xff
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/03/2001","01/07/2001")
|
|
731
|
How can I draw only the shape of the bars in the histogram

local oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 32
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = 256 /*0x100 | */
var_Bar.HistogramColor = 0xff
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/03/2001","01/07/2001")
|
|
730
|
How can I change the color of bars in the histogram

local oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 32
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.HistogramPattern = 6
var_Bar.HistogramColor = 0xff
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/03/2001","01/07/2001")
|
|
729
|
How can I show my bars in the histogram

local oG2antt,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
var_Chart.HistogramVisible = true
var_Chart.HistogramHeight = 32
var_Chart.Bars.Item("Task").HistogramPattern = 6
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/03/2001","01/07/2001")
|
|
728
|
I'm trying to use the percentage display in my gantt's bars. Unfortunately, I don't see any percentage on the gantt chart

local h,oG2antt,var_Bar,var_Bar1,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Bar = oG2antt.Chart.Bars.Copy("Task","BarName")
var_Bar.Color = 0xff
var_Bar.Pattern = 6
// oG2antt.Chart.Bars.Add("BarName%Progress").Shortcut = "Percent"
var_Bar1 = oG2antt.Chart.Bars.Add("BarName%Progress")
with (oG2antt)
TemplateDef = [dim var_Bar1]
TemplateDef = var_Bar1
Template = [var_Bar1.Shortcut = "Percent"]
endwith
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",12) = 0.4
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = 0.4]
endwith
// var_Items.ItemBar(h,"K1",14) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",14) = True]
endwith
|
|
727
|
How can I show the histogram
local oG2antt,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.LevelCount = 2
// oG2antt.Chart.Level(0).Label = 0
var_Level = oG2antt.Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 0]
endwith
var_Level1 = oG2antt.Chart.Level(1)
var_Level1.Label = "<%mr%>"
var_Level1.Unit = 16
oG2antt.Chart.HistogramVisible = true
|
|
726
|
How I can show Months in Time Unit panel into Roman numerals

local oG2antt,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.LevelCount = 2
// oG2antt.Chart.Level(0).Label = 0
var_Level = oG2antt.Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 0]
endwith
var_Level1 = oG2antt.Chart.Level(1)
var_Level1.Label = "<%mr%>"
var_Level1.Unit = 16
|
|
725
|
Can I show a bar with a different vertical position

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h = var_Items.AddItem("Opaque")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
h = var_Items.AddItem("Transparent and Opaque")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",18) = "-3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",18) = "-3"]
endwith
// var_Items.ItemBar(h,"K1",19) = 80
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",19) = 80]
endwith
var_Items.AddBar(h,"Task","01/03/2001","01/07/2001","K2")
|
|
724
|
How can I show transparent and opaque bars in the same chart

local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
var_Items = oG2antt.Items
h = var_Items.AddItem("Opaque")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
h = var_Items.AddItem("Transparent and Opaque")
var_Items.AddBar(h,"Task","01/02/2001","01/06/2001","K1")
// var_Items.ItemBar(h,"K1",18) = "-3"
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",18) = "-3"]
endwith
// var_Items.ItemBar(h,"K1",19) = 80
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",19) = 80]
endwith
var_Items.AddBar(h,"Task","01/03/2001","01/07/2001","K2")
|
|
723
|
How can I draw bars using transparent colors

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.ShowTransparentBars = 60
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
// oG2antt.Chart.Bars.Copy("Task","TaskR").Color = 0xff
var_Bar = oG2antt.Chart.Bars.Copy("Task","TaskR")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
// oG2antt.Chart.PaneWidth(false) = 48
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","A")
var_Items.AddBar(h,"TaskR","01/04/2001","01/07/2001","B")
|
|
722
|
How do I select bars and links in the chart area, by dragging
local h1,h2,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowSelectObjects = 3
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2002","01/04/2002","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/06/2002","01/10/2002","B")
var_Items.AddLink("AB",h1,"A",h2,"B")
oG2antt.EndUpdate()
|
|
721
|
How do I remove, delete the objects like bars and links selected in the chart area
local h1,h2,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowSelectObjects = 3
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2002","01/04/2002","A")
// var_Items.ItemBar(h1,"A",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"A",257) = True]
endwith
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/06/2002","01/10/2002","B")
var_Items.AddLink("AB",h1,"A",h2,"B")
oG2antt.EndUpdate()
oG2antt.Chart.RemoveSelection()
|
|
720
|
How do I select links and bars in the chart area

local h1,h2,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowSelectObjects = 3
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2002","01/04/2002","A")
// var_Items.ItemBar(h1,"A",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ItemBar(h1,"A",257) = True]
endwith
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/06/2002","01/10/2002","B")
// var_Items.ItemBar(h2,"B",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.ItemBar(h2,"B",257) = True]
endwith
var_Items.AddLink("AB",h1,"A",h2,"B")
// var_Items.Link("AB",257) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("AB",257) = True]
endwith
oG2antt.EndUpdate()
|
|
719
|
How do I select links in the chart area

local h1,h2,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowSelectObjects = 2
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task","01/02/2002","01/04/2002","A")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task","01/06/2002","01/10/2002","B")
var_Items.AddLink("AB",h1,"A",h2,"B")
// var_Items.Link("AB",257) = true
with (oG2antt)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.Link("AB",257) = True]
endwith
oG2antt.EndUpdate()
|
|
718
|
How do I select bars, or tasks in the chart area
local h,oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowSelectObjects = 1
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/02/2002","01/04/2002","A")
var_Items.AddBar(h,"Task","01/06/2002","01/10/2002","B")
// var_Items.ItemBar(h,"A",257) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"A",257) = True]
endwith
var_Items.AddLink("AB",h,"A",h,"B")
oG2antt.EndUpdate()
|
|
717
|
Can I change the Task bar so it display a Progress or a Percent bar, but it is splitted when the task intersect a non working area

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.ShowTransparentBars = 60
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Add("Task%Progress:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task%Progress:Split")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Task"]
endwith
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/16/2001","K1")
// var_Items.ItemBar(h,"K1",12) = 0.15
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = 0.15]
endwith
// var_Items.ItemBar(h,"K1",14) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",14) = True]
endwith
|
|
716
|
Can I change the Task bar so it display a Progress or a Percent bar

local h,oG2antt,var_Bar,var_Chart,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = "01/01/2001"
// var_Chart.Bars.Add("Task%Progress").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task%Progress")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Shortcut = "Task"]
endwith
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task","01/02/2001","01/05/2001","K1")
// var_Items.ItemBar(h,"K1",12) = 0.15
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",12) = 0.15]
endwith
// var_Items.ItemBar(h,"K1",14) = true
with (oG2antt)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBar(h,"K1",14) = True]
endwith
|
|
715
|
How can I remove the filter
local oG2antt,var_Column
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Column = oG2antt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oG2antt.ApplyFilter()
oG2antt.ClearFilter()
|
|
714
|
I use the ShowEmptyBars property, but I display seconds from 15 to 15, and the bars are not shown correctly. What can I do

local h,oG2antt,var_Chart,var_Items,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.SelBackColor = 0xff
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = "01/01/2002"
var_Chart.LevelCount = 2
// var_Chart.Level(0).Label = 1048576
var_Level = var_Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
var_Chart.ShowEmptyBars = 15
var_Chart.ShowEmptyBarsUnit = 16777216
// var_Chart.PaneWidth(false) = 48
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/01/2002 00:00:15","01/01/2002 00:00:15","A")
var_Items.AddBar(h,"Task","01/01/2002 00:01:15","01/01/2002 00:01:30","B")
var_Items.AddLink("AB",h,"A",h,"B")
oG2antt.EndUpdate()
|
|
713
|
I need the bar works like in the MS Project, where task from 1/1/2001 to 1/1/2001 must display 1 day
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Chart.ShowEmptyBars = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/01/2001","01/01/2001")
|
|
712
|
I have a bar that has the start and end date identical. Nothing is displayed. What can I do
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Chart.ShowEmptyBars = 1
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/02/2001")
|
|
711
|
How can I display seconds and bars for 15 to 15

local h,oG2antt,var_Bar,var_Chart,var_Items,var_Level,var_Level1
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.BeginUpdate()
oG2antt.Chart.AllowCreateBar = 1
oG2antt.Chart.FirstVisibleDate = "01/01/2002"
oG2antt.Chart.LevelCount = 2
oG2antt.Chart.ShowEmptyBars = 0
// oG2antt.Chart.Level(0).Label = 1048576
var_Level = oG2antt.Chart.Level(0)
with (oG2antt)
TemplateDef = [dim var_Level]
TemplateDef = var_Level
Template = [var_Level.Label = 1048576]
endwith
var_Level1 = oG2antt.Chart.Level(1)
var_Level1.Label = "<%ss%>"
var_Level1.Count = 15
// oG2antt.Chart.PaneWidth(false) = 48
var_Chart = oG2antt.Chart
with (oG2antt)
TemplateDef = [dim var_Chart]
TemplateDef = var_Chart
Template = [var_Chart.PaneWidth(0) = 48]
endwith
// oG2antt.Chart.Bars.Copy("Task","Task2").Color = 0xff
var_Bar = oG2antt.Chart.Bars.Copy("Task","Task2")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
oG2antt.Columns.Add("Task")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task","01/01/2002 00:00:15","01/01/2002 00:00:45","A")
var_Items.AddBar(h,"Task2","01/01/2002 00:01:15","01/01/2002 00:01:45","B")
var_Items.AddLink("AB",h,"A",h,"B")
oG2antt.EndUpdate()
|
|
710
|
How can I vertically display the column's caption, in the header

local oG2antt,var_Column,var_Column1,var_Column2
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Columns.Add("A").HeaderVertical = true
var_Column = oG2antt.Columns.Add("A")
with (oG2antt)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.HeaderVertical = True]
endwith
// oG2antt.Columns.Add("B").HeaderVertical = true
var_Column1 = oG2antt.Columns.Add("B")
with (oG2antt)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.HeaderVertical = True]
endwith
// oG2antt.Columns.Add("H").HeaderVertical = false
var_Column2 = oG2antt.Columns.Add("H")
with (oG2antt)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.HeaderVertical = False]
endwith
|
|
709
|
How can I copy a predefined bar
local oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
// oG2antt.Chart.Bars.Copy("Task","T2").Color = 0xff
var_Bar = oG2antt.Chart.Bars.Copy("Task","T2")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
|
|
708
|
How can I define my own custom bar, using my icons or pictures

local oG2antt,var_Bar,var_Bars,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Bars = oG2antt.Chart.Bars
var_Bars.AddShapeCorner(12345,1)
var_Bars.AddShapeCorner(22345,2)
var_Bar = var_Bars.Add("T2")
var_Bar.StartShape = 22345 /*0x5740 | exShapeIconCircleUp1*/
var_Bar.EndShape = 12345 /*0x3020 | exShapeIconVBar | exShapeIconRight*/
var_Bar.EndColor = 0xff
var_Bar.Pattern = 2
var_Bar.Color = 0xff00ff
var_Bar.Shape = 19
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
|
|
707
|
How can I access a predefined bar
local oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
// oG2antt.Chart.Bars.Item("Task").Color = 0xff
var_Bar = oG2antt.Chart.Bars.Item("Task")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
|
|
706
|
How can I access a predefined bar
local oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
// oG2antt.Chart.Bars.Item("Task").Color = 0xff
var_Bar = oG2antt.Chart.Bars.Item("Task")
with (oG2antt)
TemplateDef = [dim var_Bar]
TemplateDef = var_Bar
Template = [var_Bar.Color = 255]
endwith
|
|
705
|
How can I remove all predefined bars
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
704
|
How can I remove a predefined bar
local oG2antt,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|
|
703
|
How do I get the number of predefined bars
local oG2antt
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
oG2antt.Columns.Add(Str(oG2antt.Chart.Bars.Count))
|
|
702
|
How can I change the shape of the task bar

local oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Bar = oG2antt.Chart.Bars.Copy("Task","T2")
var_Bar.EndShape = 2
var_Bar.EndColor = 0xff
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"T2","01/02/2001","01/04/2001")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task","01/02/2001","01/04/2001")
|
|
701
|
How can I change the ending shape for all task bars

local oG2antt,var_Bar,var_Items
oG2antt = form.EXG2ANTTCHARTACTIVEXCONTROL1.nativeObject
var_Bar = oG2antt.Chart.Bars.Item("Task")
var_Bar.EndShape = 1
var_Bar.EndColor = 0xff
oG2antt.Chart.FirstVisibleDate = "01/01/2001"
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task","01/02/2001","01/04/2001")
|